
เมื่อเร็ว ๆ นี้ ฉันมีโอกาสสัมผัส Webex API หลายครั้ง ดังนั้นฉันจึงอยากเขียนบทความเกี่ยวกับเรื่องนี้ และฉันได้รับเชิญให้เข้าร่วม AdventCalenderฉันจะเขียนสำหรับ AdventCalender.
ฉันกังวลเกี่ยวกับวิชาต่าง ๆ แต่ Webex ด่านแรกใช้ความร่วมมือ Webex โดยใช้ Laravel ที่ "ความเร็วระเบิด"ฉันอยากจะลองมัน
ทำไมลาราเวลหรือว่า .. แทน,เนื่องจากสำหรับระบบง่ายๆ ที่ดีสำหรับ MPA Laravel คือสิ่งที่ฉันทำได้ดีที่สุด. สำหรับ SPA ฉันมักจะใช้ Django + Nuxt.js
ดังนั้นในครั้งนี้
- การพิสูจน์ตัวตน Oauth2 ด้วย Laravel
- รับรายการช่องว่าง
เราจะใช้ "ความเร็วระเบิด" ใน 30 นาที!
อย่างไรก็ตาม นี่ไม่รวมการสร้างสภาพแวดล้อม Laravel และเวลาในการสร้างบัญชี Webex
ข้อกำหนดเบื้องต้น/เป้าหมาย
มีไว้สำหรับ:
กลุ่มเป้าหมายสำหรับบทความนี้
- คนที่ได้สัมผัส Laravel
- ผู้ที่สัมผัส Webex แต่ไม่เคยพัฒนา API
กล่าวอีกนัยหนึ่ง"แล้วการพัฒนาโดยใช้ WebexAPI ล่ะ? คนที่มีข้อสงสัยอย่างไรก็ตาม ฉันหวังว่าคุณจะเข้าใจเนื้อหาของคำตอบ โดยพูดว่า "อา รู้สึกอย่างนี้นะ"
สิ่งแวดล้อม
คราวนี้เราจะใช้ Laravel8 เนื่องจากฉันไม่ต้องการสร้างมลพิษในพื้นที่ของฉัน (Mac) ลาราด็อก ขึ้นอยู่กับเราใช้สภาพแวดล้อม Docker แบบกำหนดเองที่สามารถใช้สำหรับการปรับใช้จริง.
อย่างไรก็ตาม สำหรับผู้ที่มีนักแต่งเพลงในเครื่องอยู่แล้วเรือใบ Laravelฉันคิดว่าคุณสามารถใช้
ด้านล่างนี้คือสภาพแวดล้อมที่ฉันนำมาใช้ในครั้งนี้
- เดเบียน 11.1
- PHP 8.1
- ลาราเวล 8
- บัญชี Webex [ฟรี]
บัญชี Webex นั้นฟรีไม่สามารถใช้ฟังก์ชันบางอย่าง เช่น GuestIssuer ได้ เว้นแต่จะเป็นเวอร์ชันที่ต้องชำระเงินแต่,ฟังก์ชันพื้นฐานเช่นการสร้างพื้นที่และการโพสต์ข้อความสามารถใช้ได้แม้ในเวอร์ชันฟรี.
ไปกันเถอะ!
เข้าสู่ระบบ (15 นาที)
ก่อนอื่นมาสร้างส่วนเข้าสู่ระบบกันก่อน
เมื่อเชื่อมโยง API กับ Webexวิธีใช้บอทและวิธีตรวจสอบสิทธิ์ด้วย Oauth2มีสอง.
ทั้งสองมีข้อดีและข้อเสียในกรณีของบอท จะมีการออกโทเค็นสำหรับบอท ดังนั้นการรับรองความถูกต้องของ Bearer ก็เพียงพอแล้วเท่านั้น.
นอกจากนี้ เนื่องจากมีข้อมูลมากมายเกี่ยวกับวิธีดำเนินการกับบอท ฉันจะละเว้นไว้
อันดับแรก Webex สำหรับนักพัฒนา เพื่อสร้างข้อมูลที่จำเป็นสำหรับการรับรองความถูกต้อง
สำหรับผู้ที่เคยใช้การพิสูจน์ตัวตน Oauth2 อื่น ๆ เช่น Facebook ฉันคิดว่าเป็นรายการการตั้งค่าที่คุ้นเคย
ถ้าคุณไม่ทราบชุมชนซิสโก้โปรดดูที่หน้าของ
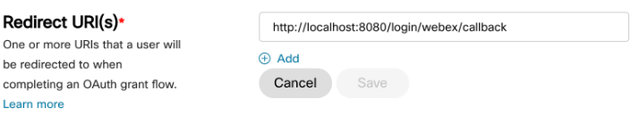
เปลี่ยนเส้นทางไปที่
ตั้งค่าปลายทางการเปลี่ยนเส้นทางหลังจากการรับรองความถูกต้อง
ครั้งนี้ฉันใช้งานในเครื่อง ดังนั้นฉันจึงทำสิ่งต่อไปนี้:
http://localhost:8080/login/webex/callback

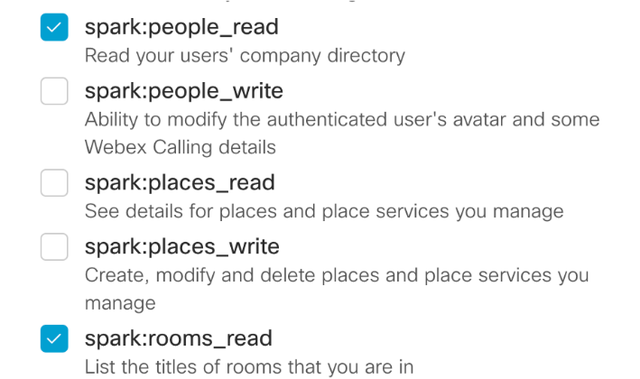
ให้ความสนใจกับขอบเขต
มีจุดหนึ่งที่นี่ มันคือขอบเขตเป็น. รายละเอียดจะอธิบายในภายหลังอย่าใช้ spark:all อย่าลืมตั้งค่า spark:people_read.
ในบทความนี้ ผมจะแสดงรายชื่อห้องในภายหลัง ดังนั้นผมจึงทำดังต่อไปนี้

ด้วยสิ่งนี้การเตรียมการเกี่ยวกับสภาพแวดล้อม Webex นั้นโอเคเป็น.
ติดตั้งแพ็คเกจการรับรองความถูกต้อง
เวลานี้ส่วนการรับรองความถูกต้องคือใช้ laravel/uiฉันจะตัดสินใจLaravel 8 มีแพ็คเกจการตรวจสอบสิทธิ์ที่ได้รับการปรับปรุงใหม่,CSS เปลี่ยนจาก Bootstrap เป็น Tailwind ใน Jetstream ที่เพิ่งเปิดตัว.
อย่างไรก็ตาม ฉันยังไม่ได้ทำเป็นการส่วนตัว ดังนั้นฉันจะใช้ laravel/ui ซึ่งฉันใช้มานานแล้ว

ไม่เป็นไร หากคุณเข้าถึง localhost/login และหน้าจอเข้าสู่ระบบปรากฏขึ้น

การตั้งค่าทางสังคม
ต่อไปLaravel Socialiteใช้
Socialite เป็นแพ็คเกจที่ทำให้การเข้าสู่ระบบโซเชียลเป็นเรื่องง่าย และยังรองรับ Socialite สำหรับ webex อีกด้วยเสร็จแล้วจะเอาไปแต่งต่อครับ
ในความเป็นจริงนี่คือจุดที่สามารถนำไปใช้ด้วยความเร็วที่ระเบิดได้ ก่อนหน้านี้ฉันติดตั้งส่วนนี้ด้วยตัวเอง ดังนั้นมันจึงค่อนข้างยุ่งยาก

จากนั้นเพิ่มการตั้งค่าไปที่ config/services.php

config/services.php
ถ้าคุณรู้จัก Laravel คุณจะรู้ทันที แต่ก็ไม่สมเหตุสมผลถ้าเป็นแค่เรื่องนี้ ตั้งค่าจริงใน .env

.env
สุดท้ายตั้งค่ารอบ ๆ ผู้ให้บริการ

app/Providers/EventServiceProvider.php

config/app.php
การใช้งานเข้าสู่ระบบ Webex
ในครั้งนี้ เราจะเพิ่มปุ่มเข้าสู่ระบบโซเชียลในหน้าจอเข้าสู่ระบบที่มีอยู่และลงทะเบียนผู้ใช้หากยังไม่ได้ลงทะเบียน ในทางกลับกัน หากมีการลงทะเบียนแล้ว ให้อัปเดตและเข้าสู่ระบบ
ขั้นแรก สร้างเส้นทาง

เปลี่ยนเส้นทางและโทรกลับเพิ่ม ครั้งนี้เป็นเพียง Webex แต่ Socialite จะสามารถรับการรับรองอื่น ๆ ได้เช่นกัน
อีกด้วยบ้านถูกห่อหุ้มด้วยมิดเดิลแวร์การรับรองความถูกต้องเพื่อให้ผู้ใช้ที่ผ่านการรับรองความถูกต้องเท่านั้นที่สามารถเข้าถึงได้.
จากนั้นแก้ไขการย้ายข้อมูล

ฐานข้อมูล/การโยกย้าย/2014_10_12_000000_create_users_table.php
คอลัมน์รหัสผ่านของเป็นโมฆะถึงการเพิ่มคอลัมน์ access_token. Nullable มีกลิ่นที่เป็นอันตรายหากคุณเพิ่มการตรวจสอบรหัสผ่านในอนาคต แค่,ระบบนี้ใช้งานไม่ได้เลยหากไม่มีบัญชี webexดังนั้นทำให้เป็นโมฆะอย่างรวดเร็ว
มีหลายสิ่งหลายอย่าง เช่น การให้ access_token กับ session และการจัดการ refresh_token อย่างเหมาะสม แต่คราวนี้ฉันจะไม่สนใจมันสักพัก เพราะมันเร็วมาก
ต่อไปตัวควบคุมการเข้าสู่ระบบถึงเพิ่มวิธีการทำ.

ประเด็นก็คือredirectToPrividerของขอบเขตเป็น.
ขอบเขตคือโปรดตั้งค่าขอบเขตเดียวกันกับที่ตั้งในเว็บไซต์นักพัฒนาซอฟต์แวร์.
มีกับดักอย่างหนึ่งอยู่ที่นี่ มันง่อยและใช้ spark:all ใช้ไม่ได้กับรหัสนี้.
เหตุผลก็คือ spark:people_read ถูกเข้ารหัสภายในแพ็คเกจ Socialite

vendor/socialiteproviders/webex/Provider.php
หากคุณเลือก spark:all บนไซต์ Developer คุณจะไม่สามารถเลือก spark:people_read ได้ ดังนั้นการตั้งค่าขอบเขตของไซต์ผู้พัฒนาและการตั้งค่าขอบเขตของคำขอไม่ตรงกัน.
หากคุณต้องการใช้ spark:all คุณต้องใช้ setScopes เพื่อเขียนทับขอบเขตที่มีอยู่
อย่างไรก็ตามไม่แนะนำเพื่อความปลอดภัย.

นอกจากนี้ เวลานี้ Controller เรียก User model โดยตรงสำหรับผลิตภัณฑ์ในระดับหนึ่ง,เป็นการดีกว่าที่จะรวมชั้นบริการและชั้นพื้นที่เก็บข้อมูลฉันคิดว่า.
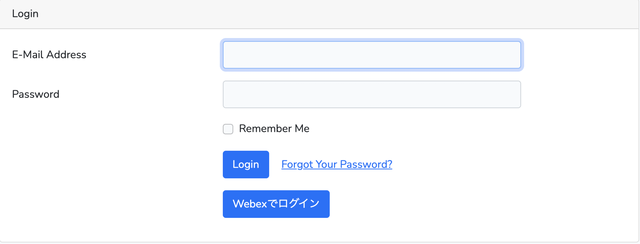
และสุดท้าย เพิ่มปุ่มเข้าสู่ระบบด้วย Webex

ปุ่มเข้าสู่ระบบปรากฏขึ้นบน Webex

เมื่อคุณกดปุ่ม หน้าจอเข้าสู่ระบบ Webex จะปรากฏขึ้น ป้อนที่อยู่อีเมลและรหัสผ่านของคุณที่นี่

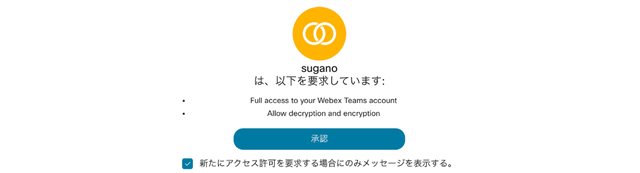
หน้าจอยืนยันสำหรับขอบเขตที่ตั้งไว้จะปรากฏขึ้น ดังนั้นให้อนุมัติ

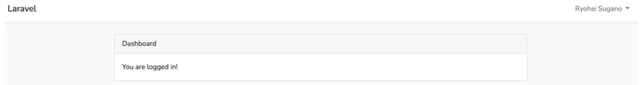
หากคุณเข้าสู่ระบบได้สำเร็จและชื่อบัญชี Webex ของคุณแสดงที่ด้านบนขวา แสดงว่าสำเร็จ

การสร้างพื้นที่ (15 นาที)
เมื่อคุณมีโทเค็นการเข้าถึงแล้ว ส่วนที่เหลือก็ง่าย
การสร้างคลาสเฉพาะโดยใช้ WebexAPI
เนื่องจากไม่มีประโยชน์ที่จะนำไปใช้ทีละรายการ เราจะสร้างตัวเข้าถึง Webex ก่อนเว็บไคลเอนต์ฉันทำให้มันเป็นชั้นเรียน เนื่องจากข้อแตกต่างเพียงอย่างเดียวคือปลายทางการเชื่อมต่อคือ DB หรือ Webex ให้สร้างคลาสนี้ภายใต้ Models ด้วย

app/Models/WebClient.php
ฉันไม่ทำอะไรซับซ้อน
API เพื่อรับรายการพื้นที่เป็นตัวเลือกรหัสทีมหรือพิมพ์มีข้อกำหนดตัวเลือกเช่นข้อกำหนดของ อย่างไรก็ตาม ครั้งนี้ฉันจะได้ทั้งหมดโดยไม่ระบุอะไรเป็นพิเศษ
สร้างตัวควบคุม
เรียบร้อยแล้วโฮมคอนโทรลเลอร์ดังนั้นฉันจะดำเนินการ
หากคุณต้องการเพิ่มฟังก์ชันสร้างพื้นที่และแก้ไขในอนาคต คุณควรสร้าง RoomController เฉพาะอย่างไรก็ตาม ครั้งนี้ฉันจะไม่ทำเพราะมันเป็น "ความเร็วระเบิด"
แก้ไขวิธีการสร้างดัชนีเดิม
เพียงเรียก listRooms บน WebeClient ที่เราสร้างไว้ก่อนหน้านี้

ภายหลังhome.blade.phpยังแก้ไข

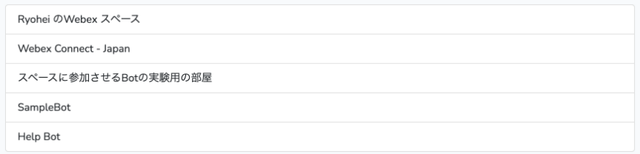
เมื่อรายการพื้นที่ปรากฏบนแดชบอร์ด เสร็จแล้ว!

สรุปแล้ว
ฉันจัดการให้เสร็จภายใน 30 นาที ฉันคิดว่าฉันน่าจะทำมันได้เร็วกว่านี้อีกหน่อยถ้าฉันไม่ติดอยู่ในขอบเขต
ครั้งนี้ ความท้าทายคือเราจะสร้างการใช้งานขั้นต่ำได้เร็วเพียงใด
แต่,หากคุณพยายามทำให้ถึงระดับผลิตภัณฑ์จริง ๆ คุณต้องทำงานละเอียดกว่านี้เป็น. ฉันไม่ได้เขียนโค้ดทดสอบด้วยซ้ำ
เท่านั้นโปรดเข้าใจว่าเป็นโครงการที่ท้าทาย.
นอกจากนี้ยังง่ายต่อการใช้งานการสนับสนุน Webex สำหรับ Socialite เป็นปัจจัยสำคัญฉันคิดว่า.
จริงๆ แล้ว ฉันตัดสินใจเขียนบทความนี้เพราะฉันได้ติดตั้งส่วนการตรวจสอบสิทธิ์ด้วยตนเองจนถึงตอนนี้ แต่เมื่อฉันคิดเกี่ยวกับหัวข้อนี้ ฉันได้เรียนรู้เกี่ยวกับการสนับสนุน webex นี้
https://developer.webex.com/blog/convenient-webex-oauth-for-laravel-projects-with-socialite
ขอขอบคุณ Cisco สำหรับการสนับสนุน
หากคุณกำลังพัฒนา Webex API จากนี้ไป โปรดอ้างอิง

