บทความก่อนหน้านี้ดีเอ็กซ์คืออะไร?ฉันอยู่ในแผนกสื่อเมื่อฉันเขียนเป็นของฝ่ายพัฒนาตั้งแต่เดือนก.คกลายเป็น!
ฉันสนใจการเขียนโปรแกรมมาตั้งแต่เด็กๆ และได้แสดงความปรารถนาที่จะทำงานด้านการพัฒนา และความปรารถนานั้นก็เป็นจริง!
ในฐานะที่เป็นงานแรกของฉันในฐานะวิศวกรปัจจุบันรับผิดชอบการพัฒนาระบบธุรกิจโดยใช้ kintoneทำ.
Kintone เป็นแพลตฟอร์มการปรับปรุงธุรกิจที่ให้บริการโดย Cybozu, Inc. เป็นบริการคลาวด์ที่ช่วยให้คุณสร้างระบบที่เหมาะกับธุรกิจของบริษัทของคุณได้อย่างง่ายดาย
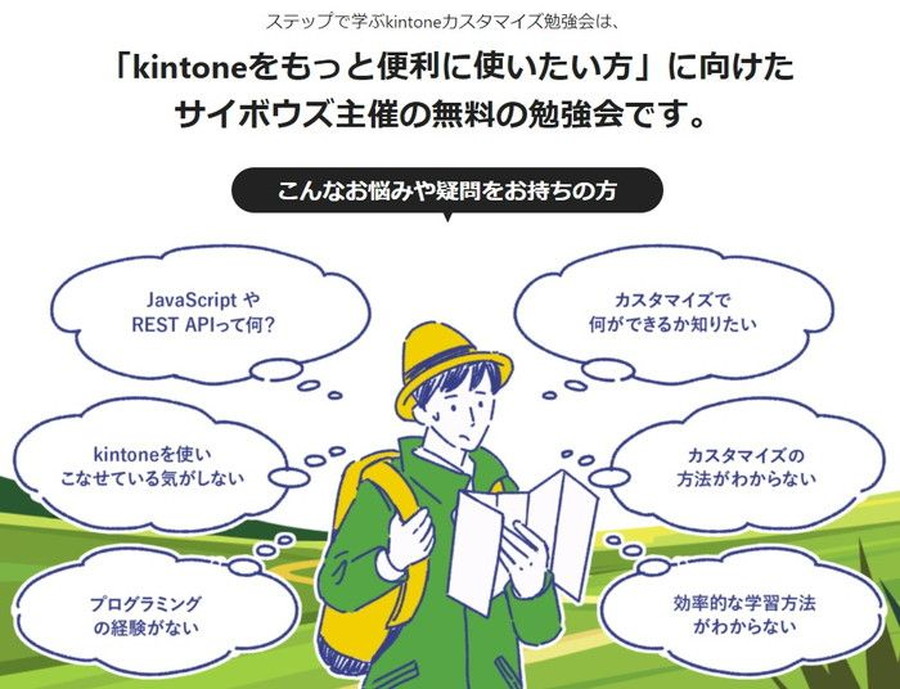
อย่างไรก็ตาม แม้จะเป็นเรื่องง่ายจำเป็นต้องมีความรู้เกี่ยวกับ JavaScript เพื่อปรับแต่ง kintoneดังนั้นฉันจึงกังวลว่าฉันซึ่งไม่มีประสบการณ์ในการเขียนโปรแกรมจะสามารถสร้างมันด้วยจาวาสคริปต์ได้หรือไม่
ดังนั้น คุณสามารถเรียนรู้เกี่ยวกับการปรับแต่ง kintone โดยใช้ JavaScriptฉันเข้าร่วม kintone devCamp ซึ่งสนับสนุนโดย Cybozu.
เวลานี้,ฉันจะแนะนำความประทับใจของฉันในการเข้าร่วม kintone devCamp.
kintone devCamp คืออะไร?

kintone devCamp เป็นเซสชันการเรียนรู้ฟรีที่จัดโดย Cybozu, Inc. ผู้ให้บริการ kintone
เกี่ยวกับความรู้ความชำนาญ JavaScript ที่จำเป็นสำหรับการพัฒนาระบบด้วย kintoneเราจะเรียนรู้ทั้งหมด 3 ขั้นตอน
หากคุณสะดุดล้มกลางคาบเรียนที่ปรึกษาจะสนับสนุนคุณโดยตรง
ดังนั้น,แม้ว่าคุณจะไม่มีประสบการณ์ในการเขียนโปรแกรมหรือไม่เคยสัมผัส JavaScript คุณก็สามารถเข้าร่วมได้อย่างมั่นใจ!
การไหลของกลุ่มการศึกษา kintone devCamp 3 ขั้นตอน
- JavaScript และ kintone
- JavaScript API
- kintone REST API
ขั้นตอน
1JavaScript และ kintone
ในขั้นแรกจาวาสคริปต์คืออะไร?เริ่มต้นด้วยคำอธิบายของ
เรียนรู้จาวาสคริปต์ฟิลด์สามารถควบคุมได้คุณสามารถปรับแต่งการแสดงผลและฟังก์ชั่นของบันทึกได้อย่างอิสระฉันสามารถอธิบาย
นอกจากนี้ เพื่อเป็นการแนะนำเกี่ยวกับ JavaScript ฉันได้เรียนรู้วิธีเขียนพื้นฐานของการแสดงข้อความแจ้งเตือนอย่างละเอียด
และในขั้นตอนที่ 1 นี้ เราได้เรียนรู้วิธีทำให้ฟิลด์ไม่สามารถแก้ไขได้
เซสชั่นการศึกษาใช้เวลาประมาณหนึ่งชั่วโมงครึ่ง โดยมีเวลาสำหรับคำถามในระหว่างนั้น
แม้ว่าคุณจะไม่เข้าใจฉันสามารถเรียนหลักสูตรในสภาพแวดล้อมที่ฉันสามารถถามคำถามได้อย่างอิสระ.
การเตรียมการสำหรับเซสชั่นการศึกษา
วัสดุจะถูกแจกจ่ายก่อนวันเวิร์กช็อป
อีกครั้ง,เนื่องจากเป็นคอร์สออนไลน์ที่ใช้ Zoom ฉันจึงสร้างบัญชีและเรียนรู้วิธีใช้ Zoom.
และ,จำเป็นต้องได้รับอนุญาตการปรับแต่ง kintone เมื่อใช้ JavaScriptเป็น.
ขั้นตอน
2JavaScript API
ต่อไป ฉันใช้ JSEdit สำหรับ kintone เพื่อให้สามารถเขียน JavaScript บน kintone ได้ และเริ่มศึกษา
ในขั้นตอนที่ 1 ฉันเขียนโปรแกรมประมาณ 5 บรรทัดครั้งนี้เราจะเขียนโปรแกรมแบบยาวโดยใช้ฟังก์ชัน
สัมผัสประสบการณ์การรันโปรแกรมโดยใช้เหตุการณ์และคำสั่งทำ
คราวนี้ใช้คำสั่ง ifคุณได้เรียนรู้วิธีจัดการฟิลด์โดยใช้การแตกสาขาแบบมีเงื่อนไข
ฉันพบว่าการเขียนโค้ดเพื่อเพิ่มข้อความแสดงข้อผิดพลาดไปยังสาขาแบบมีเงื่อนไขค่อนข้างยาก
ขั้นตอน
3kintone REST API
จนถึงตอนนี้ โปรแกรมเสร็จสมบูรณ์ภายในแอปเดียว แต่คราวนี้ฉันได้เรียนรู้วิธีใช้ kintone REST API เพื่อแลกเปลี่ยนข้อมูลระหว่างแอปต่างๆ
มันยากกว่าขั้นตอนที่ 1 และ 2 มาก ดังนั้นในฐานะวิศวกรมือใหม่อย่างฉัน มันค่อนข้างยากที่จะตามให้ทัน
แต่,หากคุณยกมือด้วยฟังก์ชันปฏิกิริยาของ Zoom Cybozu จะให้การสนับสนุนในขณะที่มองที่หน้าจอ
การเรียกค้นเรกคอร์ดจำนวนมากและอัปเดตตามเรกคอร์ดที่มีอยู่และอื่น ๆ ในที่สุดสิ่งที่ก้าวหน้าก็สำเร็จลุล่วง
มันยาวกว่าโค้ดที่ฉันเคยใช้ ดังนั้นจึงเป็นเรื่องยากที่จะค้นหาว่ามีอะไรผิดปกติเมื่อไม่เกิดพฤติกรรมที่คาดไว้
หลังเลิกเรียน

หลังจากช่วงการศึกษาฉันอ่านเนื้อหารีวิวและเว็บไซต์ และศึกษาการเขียนโค้ดซ้ำๆ
ฉันดีใจที่สามารถอ่านอีกครั้งได้ทุกเมื่อเพราะมีการแบ่งปันเนื้อหาและไซต์สำหรับการตรวจสอบ
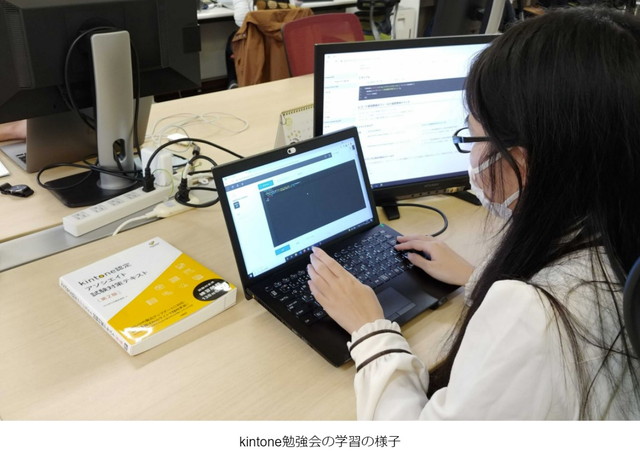
หลังจากนั้นก็ศึกษาการทำงานพื้นฐานของคินโทน"หนังสือเตรียมสอบ Kintone Certified Associate"นอกจากอ่านหนังสือแล้ว ฉันศึกษาด้วยตนเองประมาณหนึ่งสัปดาห์
สรุป | กลุ่มการศึกษาการพัฒนา kintone "kintone devCamp"
เข้าร่วม kintone devCamp ครั้งนี้ฉันสามารถเรียนรู้พื้นฐานของ JavaScript และปรับแต่ง kintone ได้อย่างสนุกสนานและมั่นคง
สำหรับผม เนื้อหาการเรียนน่าพอใจมาก มีความยากพอเหมาะ ไม่ง่ายเกินไป และไม่ยากเกินไป
kintone devCamp นี้มันค่อนข้างเป็นที่นิยม ดังนั้นจึงยากที่จะได้รับการจอง
จริงๆ แล้วตอนสมัครเรียนวันต่อมาหลังจากเริ่มจองก็เกือบเต็มแล้วฉันรู้สึกประหลาดใจ.
หากคุณกำลังพิจารณาที่จะเข้าร่วมหลักสูตร โปรดสมัครโดยเร็วที่สุด!
(2021/11/9 โพสต์)
เรากำลังเปิดรับสมัคร (ตามลำดับก่อนหลัง) สำหรับวันดังต่อไปนี้ หากคุณสนใจโปรดตรวจสอบ
https://page.cybozu.co.jp/-/kintone-devcamp-stepup
- วันพุธที่ 17 พฤศจิกายน เวลา 14.00-16.00 น
- วันพุธที่ 24 พฤศจิกายน เวลา 14.00-16.00 น
- 1 ธันวาคม (วันพุธ) 14:00-16:00 น

