
Gần đây tôi đã sử dụng API Webex rất nhiều nên tôi muốn viết điều gì đó về nó và sau đó tôi nhận được lời mời tham gia AdventCalender.Tôi sẽ viết cho AdventCalender.
Tôi đã nghĩ về nhiều chủ đề khác nhau, nhưng giai đoạn đầu tiên của Webex làTriển khai tích hợp Webex bằng Laravel “nhanh như chớp”Tôi muốn thử nó.
Tại saoLaravelHay đúng hơn,Bởi vì đối với các hệ thống đơn giản, tốt về MPA thì Laravel là thứ tôi giỏi nhất. Đối với SPA, tôi thường sử dụng Django + Nuxt.js.
Vì thế lần này
- Xác thực Oauth2 với Laravel
- Lấy danh sách không gian
Chúng tôi sẽ thực hiện "tốc độ bùng nổ" trong 30 phút nữa!
Tuy nhiên, điều này không bao gồm thời gian xây dựng môi trường Laravel và thời gian tạo tài khoản Webex.
Điều kiện tiên quyết/mục tiêu
Nó nhắm mục tiêu sau:
Đối tượng mục tiêu mà bài viết này nên được sử dụng làm tài liệu tham khảo
- Những người đã chạm vào Laravel
- Những người đã chạm tới Webex nhưng chưa từng phát triển API
Nói cách khác"Còn việc phát triển bằng WebexAPI thì sao? những người có nghi ngờTuy nhiên, tôi hy vọng rằng bạn sẽ hiểu nội dung và nghĩ, “Ồ, nó là như thế này.”
môi trường
Lần này tôi sẽ sử dụng Laravel8. Vì tôi không muốn làm ô nhiễm địa phương của mình (Mac) laradock Dựa trênChúng tôi sử dụng môi trường Docker tùy chỉnh có thể được sử dụng để triển khai sản xuất.
Tuy nhiên, nếu bạn đã cài đặt Composer cục bộ,Cánh buồm LaravelTôi nghĩ bạn có thể sử dụng .
Dưới đây là môi trường nơi tôi thực hiện lần này.
- Debian 11.1
- PHP 8.1
- Laravel 8
- Tài khoản Webex [Miễn phí]
Tài khoản Webex có thể miễn phí.Một số tính năng, chẳng hạn như GuestIssuer, không thể sử dụng được nếu không có phiên bản trả phí.thành phố Tsu, là nơiHầu hết các chức năng cơ bản như tạo không gian và đăng tin đều có thể được sử dụng ở phiên bản miễn phí..
Đi thôi nào!
Đăng nhập (15 phút)
Đầu tiên, tạo phần đăng nhập.
Khi liên kết API với Webex,Cách sử dụng botvàCách xác thực bằng Oauth2Có hai.
Cả hai đều có mặt hại và mặt lợi.Trong trường hợp bot, Mã thông báo cho bot sẽ được phát hành, vì vậy tất cả những gì bạn cần làm là xác thực người mang.chỉ một.
Có rất nhiều thông tin về cách thực hiện việc này với bot, vì vậy tôi sẽ bỏ qua nó.
Hãy bắt đầu với Webex dành cho nhà phát triển Đăng nhập để tạo thông tin cần thiết để xác thực.
Với những ai đã từng sử dụng xác thực Oauth2 khác như Facebook thì mình nghĩ đó là mục cài đặt quen thuộc.
Nếu bạn không biết,Cộng đồng CiscoHãy tham khảo trang của
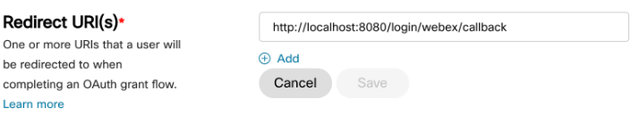
Chuyển hướng đích
Đặt đích được chuyển hướng sau khi xác thực.
Vì lần này tôi đang chạy nó cục bộ nên tôi đã làm như sau:
http://localhost:8080/login/webex/callback

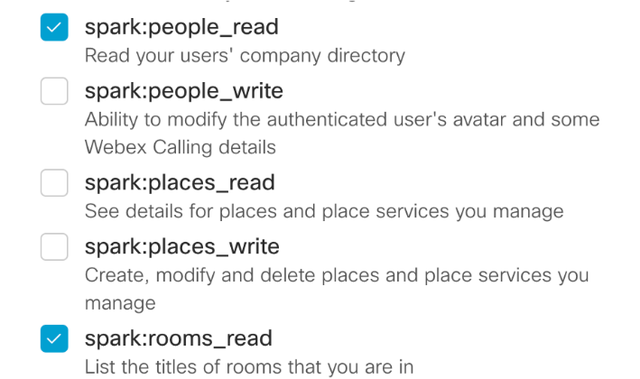
Hãy cẩn thận với phạm vi
Có một điểm ở đây. nó làphạm vilà. Chi tiết sẽ được giải thích sau.Không sử dụng spark:all, hãy đảm bảo đặt spark:people_read.
Trong bài viết này, chúng tôi sẽ hiển thị danh sách các phòng, vì vậy chúng tôi đã thực hiện như sau.

Với cái nàyCác bước chuẩn bị xung quanh môi trường Webex đều ổn.
Cài đặt gói xác thực
Lần này, phần xác thực làSử dụng laravel/uiTôi sẽ quyết định.Gói xác thực đã được cập nhật trong Laravel 8.,Trong Jetstream mới được giới thiệu, CSS đã được thay đổi từ Bootstrap thành Tailwind..
Tuy nhiên, tôi chưa đích thân làm điều đó nên tôi sẽ sử dụng laravel/ui, thứ mà tôi đã sử dụng từ lâu.

Sẽ không sao nếu bạn truy cập localhost/đăng nhập và màn hình đăng nhập xuất hiện.

Cài đặt mạng xã hội
Tiếp theo sẽ giới thiệuLaravel xã hộisử dụng.
Socialite là gói có thể dễ dàng cung cấp thông tin đăng nhập xã hội và Socialite cho webex cũng được hỗ trợ.Vì nó đã xong nên tôi sẽ đưa nó vào tệp soạn nhạc.
Trên thực tế, đây là những điểm có thể được thực hiện với tốc độ chóng mặt. Trước đây mình tự mình thực hiện phần này nên khá rắc rối.

Tiếp theo, thêm cài đặt vào config/services.php.

config/services.php
Nếu bạn biết Laravel thì bạn sẽ biết ngay, nhưng nếu chỉ thế này thôi thì sẽ chẳng có ý nghĩa gì. Đặt giá trị thực tế trong .env.

.env
Cuối cùng, định cấu hình cài đặt xung quanh Nhà cung cấp.

app/Nhà cung cấp/EventServiceProvider.php

config/app.php
Triển khai đăng nhập Webex
Lần này, chúng tôi sẽ thêm nút đăng nhập mạng xã hội vào màn hình đăng nhập hiện có và đăng ký người dùng nếu họ chưa đăng ký. Ngược lại, nếu nó đã được đăng ký, hãy cập nhật và đăng nhập.
Đầu tiên, tạo một tuyến đường.

chuyển hướngvàgọi lạiThêm vào. Lần này chỉ có Webex nhưng Socialite cũng sẽ cho phép bạn nhận được các chứng chỉ khác.
CũngTrang chủ được bao bọc trong phần mềm trung gian xác thực để chỉ những người dùng được xác thực mới có thể truy cập nó..
Tiếp theo, sửa lỗi di chuyển.

cơ sở dữ liệu/di chuyển/2014_10_12_000000_create_users_table.php
cột mật khẩucủacó thể vô hiệuVàThêm cột access_token. Nullable nghe có vẻ nguy hiểm nếu bạn muốn thêm xác thực mật khẩu trong tương lai. chỉ,Hệ thống này sẽ không hoạt động nếu không có tài khoản webex.Vì vậy, hãy nhanh chóng làm cho nó vô hiệu.
Có nhiều việc phải làm, chẳng hạn như có access_token trong phiên và quản lý Refresh_token đúng cách, nhưng lần này chúng tôi sẽ bỏ qua nó vì nó cực kỳ nhanh.
Tiếp theo sẽ giới thiệuTrình điều khiển đăng nhậpđã có đăng vềthêm phương pháp.

Điểm mấu chốt làredirectToPrividercủaphạm vi.
Các phạm vi làVui lòng đặt phạm vi giống như bạn đặt trên trang web Nhà phát triển..
Có một cái bẫy ở đây. Nó không hoạt động với mã này khi tôi sang một bên và sử dụng spark:all.
Lý do là spark:people_read được mã hóa trong gói Socialite.

nhà cung cấp/socialiteproviders/webex/Provider.php
Nếu bạn chọn spark:all trên trang Nhà phát triển, thì không thể chọn spark:people_read, vì vậyCài đặt phạm vi trang web của nhà phát triển và cài đặt phạm vi yêu cầu sẽ không còn khớp nữa..
Nếu bạn thực sự muốn sử dụng spark:all, bạn cần sử dụng setScopes để ghi đè phạm vi hiện có.
Tuy nhiênKhông được khuyến khích vì lý do bảo mật.

Ngoài ra, lần này Bộ điều khiển gọi trực tiếp mô hình Người dùng,Đối với các sản phẩm trên một quy mô nhất định,Tốt hơn là nên bao gồm lớp Dịch vụ hoặc lớp Kho lưu trữ..
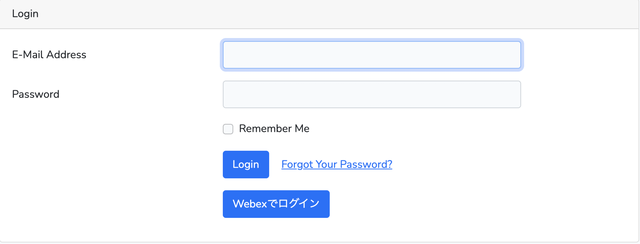
Và cuối cùng là thêm nút đăng nhập với Webex.

Nút đăng nhập được hiển thị trong Webex.

Khi bạn nhấn nút, màn hình đăng nhập Webex sẽ được hiển thị. Nhập địa chỉ email và mật khẩu của bạn vào đây.

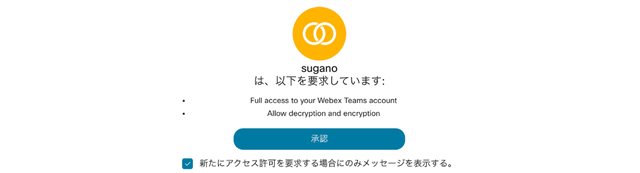
Một màn hình xác nhận cho phạm vi đã định cấu hình sẽ xuất hiện, vì vậy hãy phê duyệt nó.

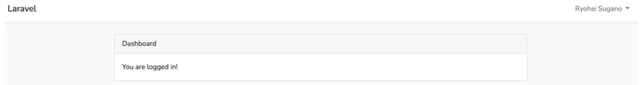
Nếu bạn đăng nhập thành công và tên tài khoản Webex của bạn hiển thị ở góc trên bên phải thì đó là thành công.

Tạo không gian (15 phút)
Khi bạn nhận được mã thông báo truy cập, phần còn lại thật dễ dàng.
Tạo lớp chuyên dụng bằng WebexAPI
Sẽ rất lãng phí nếu triển khai từng phần riêng biệt, vì vậy trước tiên chúng tôi sẽ tạo một trình truy cập vào Webex.Máy khách webTôi đã biến nó thành một lớp học. Vì sự khác biệt duy nhất là đích kết nối là DB hay Webex, nên hãy tạo lớp này trong Mô hình.

ứng dụng/Mô hình/WebClient.php
Tôi không làm bất cứ điều gì phức tạp.
API để lấy danh sách khoảng trắng là tùy chọn.ID nhómvàkiểuCó các thông số kỹ thuật tùy chọn, chẳng hạn như thông số kỹ thuật của . Tuy nhiên, lần này chúng tôi sẽ có được tất cả mà không cần chỉ định bất cứ điều gì.
Tạo bộ điều khiển
đãTrang chủBộ điều khiển, vì vậy tôi sẽ xử lý nó.
Nếu sau này bạn muốn thêm chức năng tạo và chỉnh sửa không gian, tốt hơn hết bạn nên tạo RoomController chuyên dụng.Tuy nhiên lần này tôi sẽ không làm được vì nó “nhanh quá”.
Sửa đổi phương thức chỉ mục ban đầu ở đó.
Chỉ cần gọi listRooms của WebeClient mà bạn đã tạo trước đó.

sau đóhome.blade.phpcũng sửa.

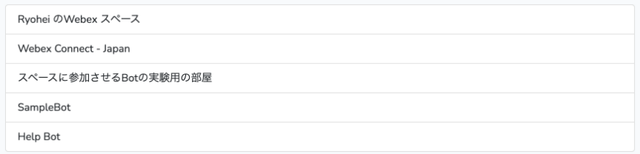
Khi bạn nhìn thấy danh sách các khoảng trống trên bảng điều khiển, bạn đã hoàn tất!

Tóm lại là
Tôi đã hoàn thành nó chỉ trong 30 phút. Tôi nghĩ tôi có thể làm việc đó nhanh hơn một chút nếu tôi không bị mắc kẹt trong phạm vi.
Lần này, thử thách là xem tôi có thể tạo ra một triển khai tối thiểu nhanh đến mức nào.
Nhưng,Nếu bạn cố gắng thực sự đạt đến cấp độ sản phẩm thì cần phải làm việc chi tiết hơn.là. Tôi thậm chí còn chưa viết bất kỳ mã kiểm tra nào ngay từ đầu.
Chỉ mộtHãy hiểu rằng đây là một dự án đầy thử thách..
Ngoài ra, điều dễ thực hiện làViệc Webex được Socialite hỗ trợ là một yếu tố quan trọng..
Thực ra mình quyết định viết bài này vì từ trước tới giờ mình vẫn tự mình triển khai phần xác thực nhưng khi nghĩ ra một chủ đề thì mình đã tìm hiểu về phần hỗ trợ này cho webex.
https://developer.webex.com/blog/convenient-webex-oauth-for-laravel-projects-with-socialite
Cảm ơn Cisco đã phản hồi.
Nếu bạn đang phát triển API Webex từ bây giờ, vui lòng tham khảo nó.

