
Recently, I had a lot of opportunities to touch the Webex API, so I wanted to write an article about it, and I was invited to AdventCalender.I will write for AdventCalenderThe following is a list of the most common problems with the
I was worried about various subjects, but the first stage of WebexImplemented Webex cooperation using Laravel at "explosive speed"I would like to try it.
whyLaravelOr rather,Because for simple systems that are good for MPA, Laravel is what I do best. For SPA, I often use Django + Nuxt.js.
So this time
- Oauth2 authentication with Laravel
- Get list of spaces
We will implement "explosive speed" in 30 minutes!
However, this does not include Laravel environment construction and Webex account creation time.
Prerequisites/Target
Intended for:
Target audience for this article
- People who have touched Laravel
- Those who have touched Webex but have never developed an API
In other words"How about development using WebexAPI? people who have doubtsHowever, I hope that you will understand the content of the response, saying, "Ah, this is how it feels."
environment
This time we will use Laravel8. Since I don't want to pollute my local (Mac) laradock based onWe use a customized Docker environment that can be used for production deploymentThe following is a list of the most common problems with the
However, for those who already have Composer locally,Laravel SailsI think you can use
Below is the environment where I implemented this time.
- Debian 11.1
- PHP 8.1
- Laravel 8
- Webex account [free]
A Webex account can be free.Some functions such as GuestIssuer cannot be used unless it is a paid version.but,Basic functions such as creating spaces and posting messages can be used even with the free version.The following is a list of the most common problems with the
Let's go!
Login (15 minutes)
First, let's create the login part.
When linking API with Webex,How to use botsandHow to authenticate with Oauth2There are two.
Both have advantages and disadvantages.In the case of bots, Tokens for bots are issued, so Bearer authentication is sufficient.only.
In addition, since there is a lot of information on how to do it with a bot, I will omit it.
first Webex for Developers to generate the information required for authentication.
For those who have used other Oauth2 authentication such as Facebook, I think that it is a familiar setting item.
If you don't knowCisco CommunityPlease refer to the page of
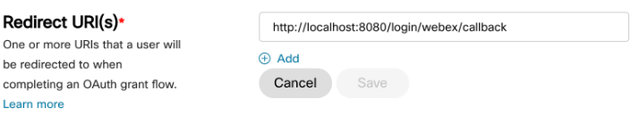
redirect to
Set the redirect destination after authentication.
This time I'm running it locally, so I did the following:
http://localhost:8080/login/webex/callback

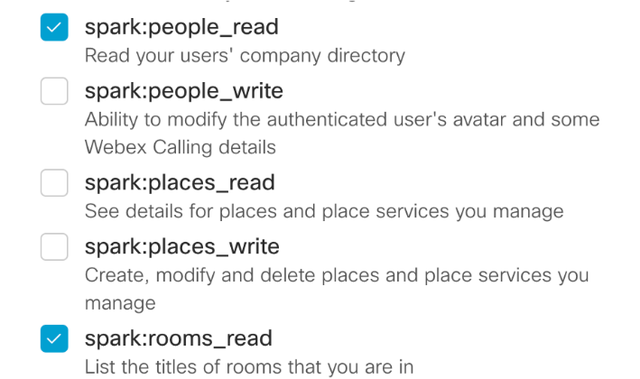
Pay attention to scope
There is one point here. it isscopeis. Details will be explained later.Do not use spark:all, be sure to set spark:people_readThe following is a list of the most common problems with the
In this article, I will display a list of rooms later, so I did the following.

with thisPreparations around the Webex environment are OKIt is.
Install authentication package
This time, the authentication part isuse laravel/uiI will decide.Laravel 8 has a revamped authentication package,CSS is changed from Bootstrap to Tailwind in newly introduced JetstreamThe following is a list of the most common problems with the
However, I haven't personally done it yet, so I'll use laravel/ui, which I've been using for a long time.

It is OK if you access localhost/login and the login screen appears.

Socialite settings
nextLaravel SocialiteUse
Socialite is a package that makes it easy to provide social login, and Socialite for webex is also supportedSince it is done, I will put it in composer.
In fact, here are the points that can be implemented at explosive speed. Previously, I implemented this part by myself, so it was quite a hassle.

Then add settings to config/services.php.

config/services.php
If you know Laravel, you'll know right away, but it doesn't make sense if it's just this. Set the actual value in .env.

.env
Finally, set around Provider.

app/Providers/EventServiceProvider.php

config/app.php
Webex login implementation
This time, we will add a social login button to the existing login screen and register the user if they are not registered. Conversely, if it is registered, update it and log in.
First, create a Route.

redirectandcallbackAdd This time it's just Webex, but Socialite will be able to accept other certifications as well.
Alsohome is wrapped in auth middleware so that only authenticated users can access itThe following is a list of the most common problems with the
Then fix the migration.

database/migrations/2014_10_12_000000_create_users_table.php
password columnofnullabletoAdding access_token column. Nullable smells dangerous if you add password authentication in the future. just,This system does not work at all without a webex accountSo make it nullable quickly.
There are various things such as giving access_token to session and properly managing refresh_token, but this time I will ignore it for the moment because it is explosive speed.
nextLogin ControllerToadd methodI will do so.

the point isredirectToPrividerofscopesIt is.
scopes arePlease set the same scopes as set on the Developer siteThe following is a list of the most common problems with the
There is one trap here. It's lame and using spark:all doesn't work with this codeThe following is a list of the most common problems with the
The reason is that spark:people_read is coded within the Socialite package.

vendor/socialiteproviders/webex/Provider.php
If you select spark:all on the Developer site, you will not be able to select spark:people_read, soThe scope setting of the Developer site and the scope setting of the request cannot matchThe following is a list of the most common problems with the
If you really want to use spark:all, you have to use setScopes to overwrite the existing scopes.
howeverNot recommended for securityThe following is a list of the most common problems with the

Also, this time the Controller directly calls the User model,For products over a certain scale,It is better to include Service layer and Repository layerI think.
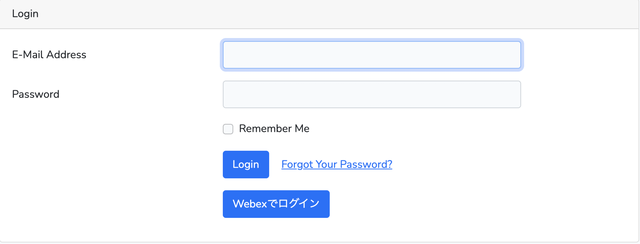
And finally, add a login button with Webex.

A login button appeared on Webex.

When you press the button, the Webex login screen will be displayed. Enter your email address and password here.

A confirmation screen for the set scope will appear, so approve it.

If you can log in successfully and your Webex account name is displayed in the upper right, it is a success.

Space creation (15 minutes)
Once you have the access token, the rest is easy.
Dedicated class creation using WebexAPI
Since it is useless to implement it individually, we will create an accessor to Webex first.Web ClientI made it a class. Since the only difference is whether the connection destination is DB or Webex, create this class under Models as well.

app/Models/WebClient.php
I don't do anything complicated.
The API to get the space list is optional,teamIdand ... andtypeThere are option specifications such as the specification of However, this time I will acquire all without specifying anything in particular.
Create a controller
alreadyHome Controller, so I will process it.
If you want to add space creation and editing functions in the future, you should create a dedicated RoomControllerHowever, this time I will not make it because it is "explosive speed".
Fix the original index method.
Just call listRooms on the WebeClient we created earlier.

laterhome.blade.phpalso fix.

When the space list appears on the dashboard, you're done!

in conclusion
I managed to finish it in 30 minutes. I think I could have done it a little faster if I didn't get addicted around the scope.
This time, the challenge was how quickly we could create a minimal implementation.
but,If you try to actually make it to the product level, you need more detailed workis. I didn't even write test code.
OnlyPlease understand that it is a challenge project.The following is a list of the most common problems with the
Also, it was easy to implementWebex support for Socialite is a big factorI think.
Actually, I decided to write this article because I had implemented the authentication part by myself until now, but when I was thinking about the subject, I learned about this webex support.
https://developer.webex.com/blog/convenient-webex-oauth-for-laravel-projects-with-socialite
Thanks to Cisco for their support.
If you are developing Webex API from now on, please refer to it.

