bài báo trướcDX là gì?Tôi đã ở Bộ phận Truyền thông khi tôi viếtTrực thuộc Phòng Phát triển từ tháng 7đã trở thành!
Tôi đã quan tâm đến lập trình từ khi còn nhỏ và đã bày tỏ mong muốn được làm việc trong lĩnh vực phát triển, và mong muốn đó đã thành hiện thực!
Là công việc đầu tiên của tôi với tư cách là một kỹ sư,Hiện phụ trách phát triển hệ thống kinh doanh sử dụng kintone.
Kintone là một nền tảng cải tiến kinh doanh được cung cấp bởi Cybozu, Inc. Đây là một dịch vụ đám mây cho phép bạn dễ dàng tạo một hệ thống phù hợp với hoạt động kinh doanh của công ty mình.
Tuy nhiên, ngay cả khi nó dễ dàng,Cần có kiến thức về JavaScript để tùy chỉnh kintoneVì vậy, tôi đã lo lắng liệu tôi, một người không có kinh nghiệm lập trình, có thể làm được với JavaScript hay không.
Vì vậy, bạn có thể tìm hiểu về cách tùy chỉnh kintone bằng JavaScript,Tôi đã tham gia kintone devCamp do Cybozu tài trợ.
Lần này,Tôi sẽ giới thiệu ấn tượng của mình khi tham gia kintone devCamp.
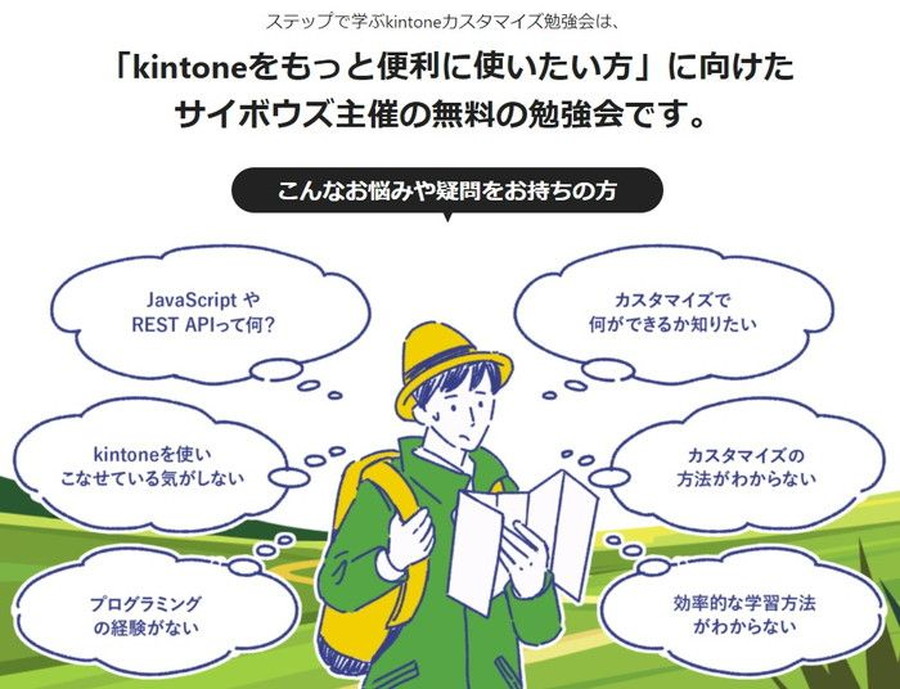
kintone devCamp là gì?

kintone devCamp là một buổi học miễn phí được tổ chức bởi Cybozu, Inc., nhà cung cấp kintone.
Về bí quyết JavaScript cần thiết để phát triển hệ thống với kintone,Chúng ta sẽ tìm hiểu trong tổng cộng 3 bước.
Nếu bạn vấp ngã giữa buổi học,Mentor sẽ hỗ trợ bạn trực tiếp.
Vì vậy,Ngay cả khi bạn không có kinh nghiệm lập trình hoặc chưa bao giờ chạm vào JavaScript, bạn vẫn có thể tự tin tham gia!
quy trình 3 bước của nhóm nghiên cứu kintone devCamp
- JavaScript và kintone
- API JavaScript
- API REST của kintone
bước chân
1JavaScript và kintone
Trong bước đầu tiên,JavaScript là gì?bắt đầu với một lời giải thích về
Học JavaScriptlĩnh vực có thể được kiểm soát,Bạn có thể tự do tùy chỉnh cách hiển thị và chức năng của các bản ghiTôi đã có thể giải thích.
Ngoài ra, để giới thiệu về JavaScript, tôi đã cẩn thận học cách viết những điều cơ bản để hiển thị cảnh báo tin nhắn.
Và trong bước 1 này, chúng ta đã học cách làm cho trường không thể chỉnh sửa được.
Buổi học kéo dài khoảng một tiếng rưỡi đồng hồ, xen kẽ là thời gian dành cho các câu hỏi.
Ngay cả khi bạn không hiểuTôi đã có thể tham gia khóa học trong một môi trường mà tôi có thể thoải mái đặt câu hỏi..
Chuẩn bị cho buổi học
Tài liệu sẽ được phân phối trước ngày hội thảo.
Ngoài ra,Vì đây là khóa học trực tuyến sử dụng Zoom nên tôi đã tạo một tài khoản và học cách sử dụng Zoom..
Sau đó,cần có quyền tùy chỉnh kintone khi sử dụng JavaScript.
bước chân
2API JavaScript
Tiếp theo, tôi sử dụng JSEdit cho kintone để có thể viết JavaScript trên kintone và bắt đầu nghiên cứu.
Ở bước 1, tôi đã viết một chương trình khoảng 5 dòng,Lần này, chúng ta sẽ viết một chương trình dài sử dụng hàm.
Kinh nghiệm chạy chương trình sử dụng sự kiện và lệnhlàm
Lần này, sử dụng câu lệnh if,Bạn đã học cách thao tác với các trường bằng cách sử dụng phân nhánh có điều kiện.
Tôi thấy hơi khó viết mã để thêm thông báo lỗi vào các nhánh có điều kiện.
bước chân
3API REST của kintone
Cho đến bây giờ, chương trình đã được hoàn thành trong một ứng dụng, nhưng lần này tôi đã học cách sử dụng kintone REST API để trao đổi dữ liệu giữa các ứng dụng khác nhau.
Nó khó hơn nhiều so với Bước 1 và 2, vì vậy với một kỹ sư mới vào nghề như tôi, khá khó khăn để theo kịp.
Nhưng,Nếu bạn giơ tay với chức năng phản ứng của Zoom, Cybozu sẽ hỗ trợ khi nhìn vào màn hình.
Truy xuất hàng loạt hồ sơ và cập nhật theo hồ sơ hiện cóVà cứ thế, những thứ nâng cao cuối cùng cũng được hoàn thành.
Nó dài hơn mã tôi đã sử dụng cho đến nay, vì vậy thật khó để tìm ra điều gì sai khi hành vi mong đợi không xảy ra.
sau buổi học

Sau buổi họcTôi đọc các tài liệu và trang web đánh giá, đồng thời nghiên cứu viết mã nhiều lần.
Tôi rất vui khi có thể đọc lại bất cứ lúc nào vì các tài liệu và trang web để xem xét được chia sẻ.
Sau đó, để nghiên cứu các chức năng cơ bản của kintone"Sách luyện thi liên kết được Kintone chứng nhận"Ngoài việc đọc sách, tôi còn tự học trong khoảng một tuần.
Tóm tắt | nhóm nghiên cứu phát triển kintone "kintone devCamp"
Tham gia kintone devCamp lần này,Tôi đã có thể tìm hiểu những kiến thức cơ bản về JavaScript và tùy chỉnh kintone một cách thú vị và chắc chắn.
Đối với mình, nội dung học rất vừa ý, độ khó vừa phải, không quá dễ cũng không quá khó.
DevCamp kintone nàyNó khá phổ biến, vì vậy có vẻ khó đặt trước.
Trên thực tế, khi tôi đăng ký khóa học,Ngày hôm sau sau khi đặt phòng bắt đầu, nó đã gần đầy.Tôi rất ngạc nhiên.
Nếu bạn đang cân nhắc tham gia khóa học, vui lòng đăng ký càng sớm càng tốt!
(2021/11/9 tái bút)
Chúng tôi đang nhận đơn đăng ký (cơ sở ai đến trước được phục vụ trước) cho những ngày tiếp theo. Nếu bạn quan tâm, xin vui lòng kiểm tra nó ra.
https://page.cybozu.co.jp/-/kintone-devcamp-stepup
- Thứ Tư, ngày 17 tháng 11, 14:00-16:00
- Thứ Tư, ngày 24 tháng 11, 14:00-16:00
- Ngày 1 tháng 12 (Thứ Tư) 14:00-16:00

